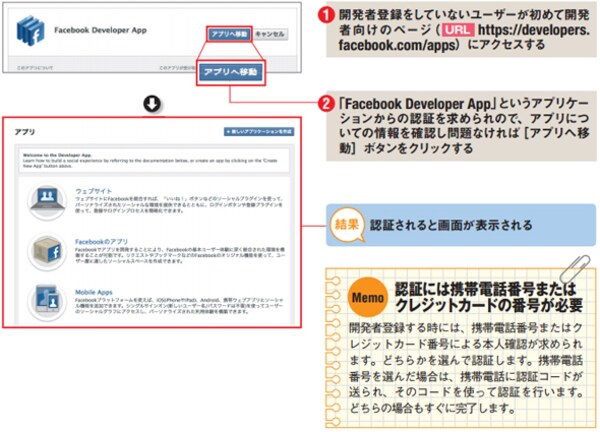
外部WebサイトにFacebookのプラグインを追加することで、外部サイトのコンテンツに「いいね!」することや、Facebookページに「いいね!」することができます。
(出典:小さな会社のFacebookページ制作・運用ガイド)
外部 Webサイトに「いいね!」ボックスを設置する効果
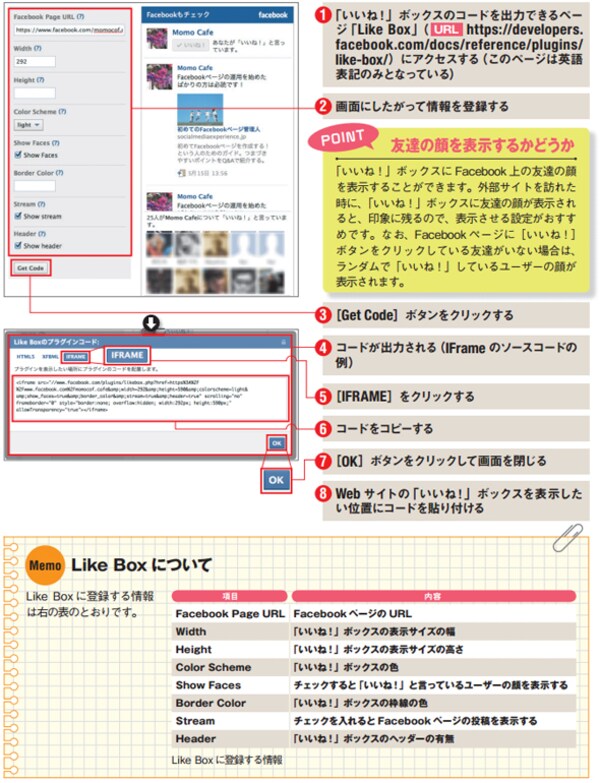
「いいね!」ボックスとは、外部Webサイトに設置できる、Facebookのソーシャルプラグインです。外部Webサイトに訪問してくれたユーザーにFacebookページを運用していることを知ってもらうことができます。ユーザーは、Facebookページに移動しなくても、外部Webサイトに設置された「いいね!」ボックスから直接「いいね!」をすることもできます。もちろん、Facebookページへのリンクもついているので、Facebookページを訪れてコンテンツを見てもらうこともできます。
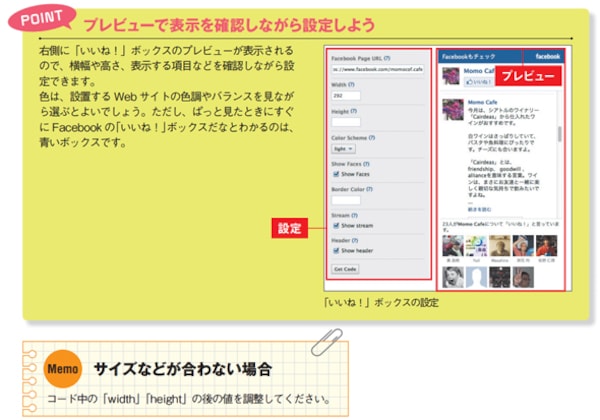
Facebookページの「いいね!」の数が表示されるので、人気の度合いを示すことができますし、設定によってはすでに「いいね!」をしているユーザーの顔写真を表示することもできます。この時、Facebookユーザーであれば、自分の友達の顔が優先的に表示される仕組みになっているため、ユーザーの関心を惹くことができます。設定によっては、Facebookページの投稿を表示することもできます。
「いいね!」ボックスには、HTML5バージョン、XFBML バージョン、IFrameバージョンの3種類があります。XFBMLバージョンはIFrameバージョンよりもカスタマイズしやすいのですが、JavaScript SDKを利用しなければいけません。初心者にもっとも使いやすいのがIFrameバージョンですので、今回はIFrameバージョンを利用する場合の例を紹介します。
外部Webサイトに[いいね!]ボタンを設置する効果
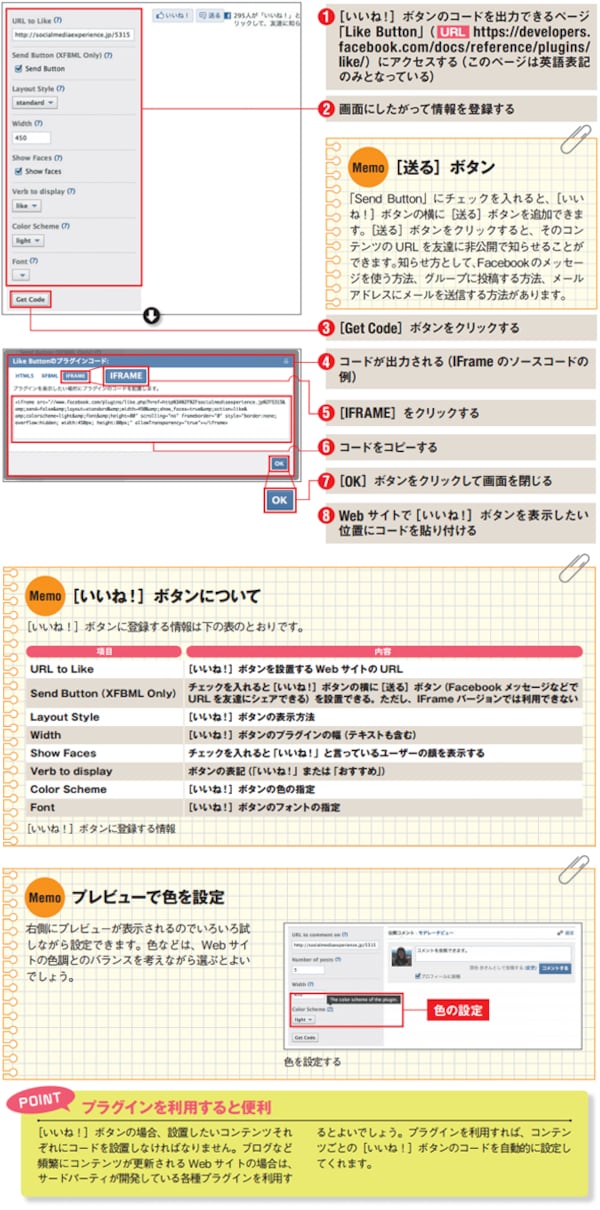
外部Webサイトに[いいね!]ボタンを設置すると、次のようなメリットがあります。まず、ユーザーが簡単に「いいね!」をクリックして Facebook上でシェアできることです。2012年5月現在の[いいね!]ボタンは、シェア機能もついていて、「いいね!」をする時にコメントも一緒に投稿することもできます。これによって、シェアしたユーザーの友達にも情報が伝わり、外部Webサイトへのアクセス流入が期待できます。
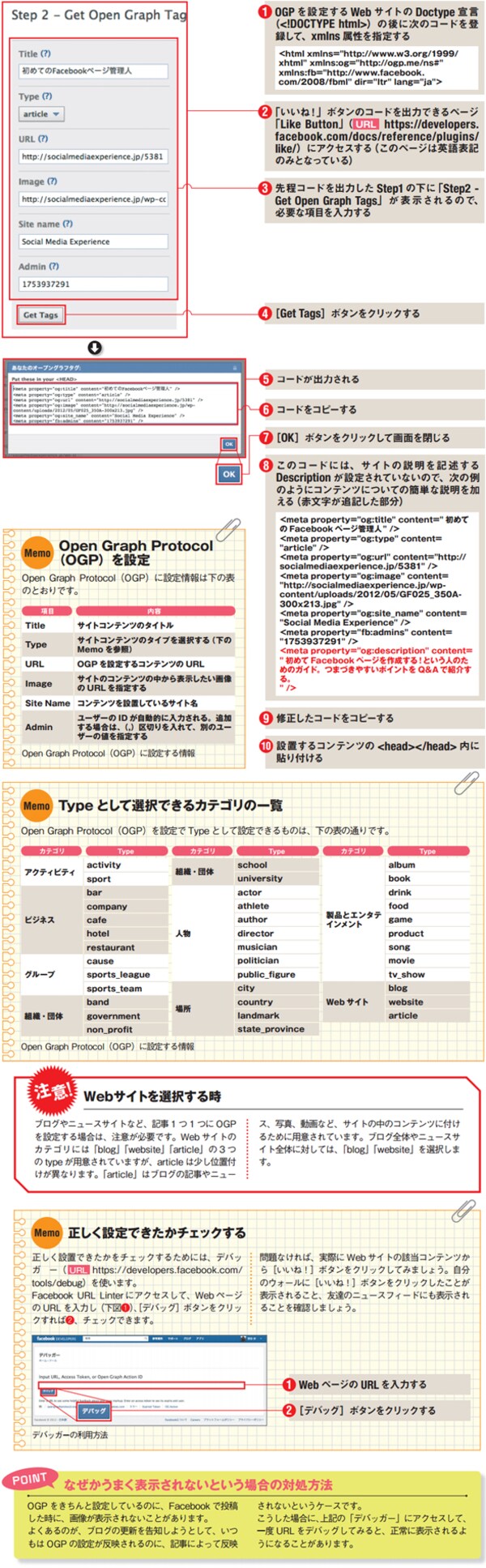
もう1つが「いいね!」の数がコンテンツの品質として客観的な数値で評価できるということです。「いいね!」が1つも付いていないコンテンツと、「いいね!」が1,000も付いているコンテンツでは、後者のほうが魅力的に思えるでしょう。つまり、みんなの評価がコンテンツの品質を保証してくれているように感じる効果もあるのです。なお、ユーザーが[いいね!]ボタンをクリックした時に、リンクに外部 Webサイトの情報が正しく連携できるようにするためには、Open Graph Protocol(OGP)を設定する必要があります。OGPはそのWebサイトがどんなものでどんな情報が掲載されているのかをコンピュータ処理できるようにメタタグを使って記述したものです。