新しいデザインとなったFacebookページでは、ページ上部に巨大な「カバー画像」を設定することで訪問者の視覚に強く訴えかける事が可能です。ユーザーがFacebookページに訪れてまず最初に見る画面になるので、Facebookページの理念やコンセプトを最大限に表現する、インパクトある画像を設定してみましょう。
まずはカバー用の画像を用意しましょう。サイズは851×315ピクセル(これ以上の大きさがあればFacebook上でトリミングが可能です)、画像ファイル形式はGIF、JPG、PNGに対応しています。
また画像の中身には制限があり、
①セールやキャンペーン情報、価格情報などの購入につながる情報
②「いいね!」などのFacebook内の機能に誘導させるような表現
③特定のURLやメールアドレス、基本情報に記載するべき内容
④「今すぐ購入しよう!」など行動を促す表現
は掲載できない事になっていますのでご注意ください。
(※参照:Facebookページ利用規約)
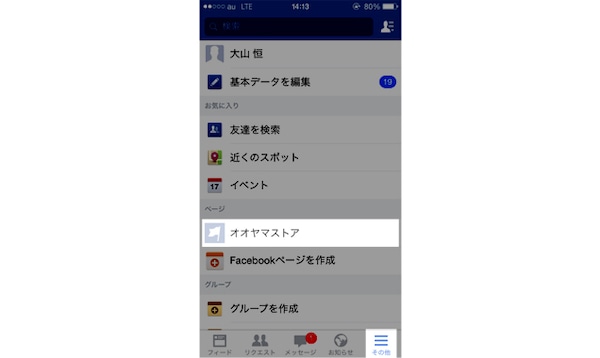
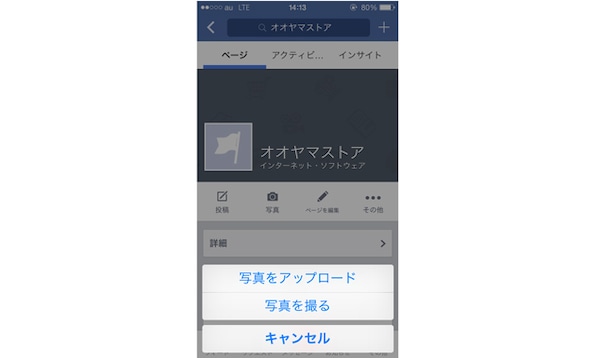
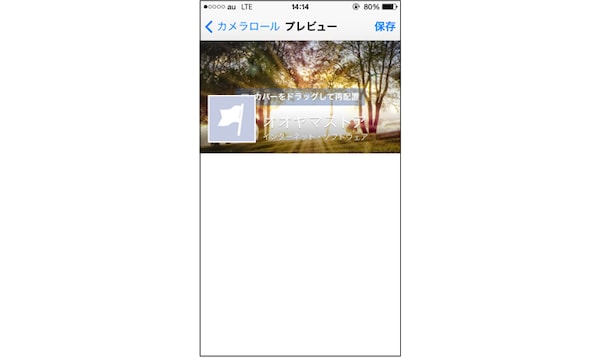
スマートフォンアプリの場合
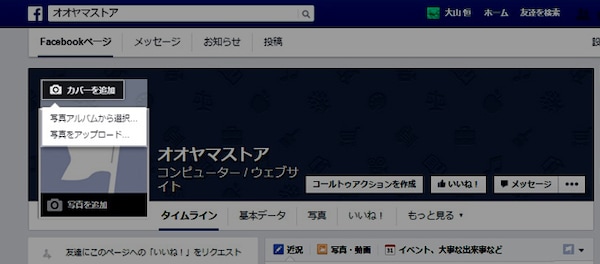
PCの場合
3.
カバー画像を切り替えたいときは、カバー画像にカーソルを合わせると表示される「カバーを変更」より設定が行えます。